Mars Petcare launched Puppo with the goal of creating a better world for our pets. See how we helped them build out a transformational pet care brand of the future.

Overview
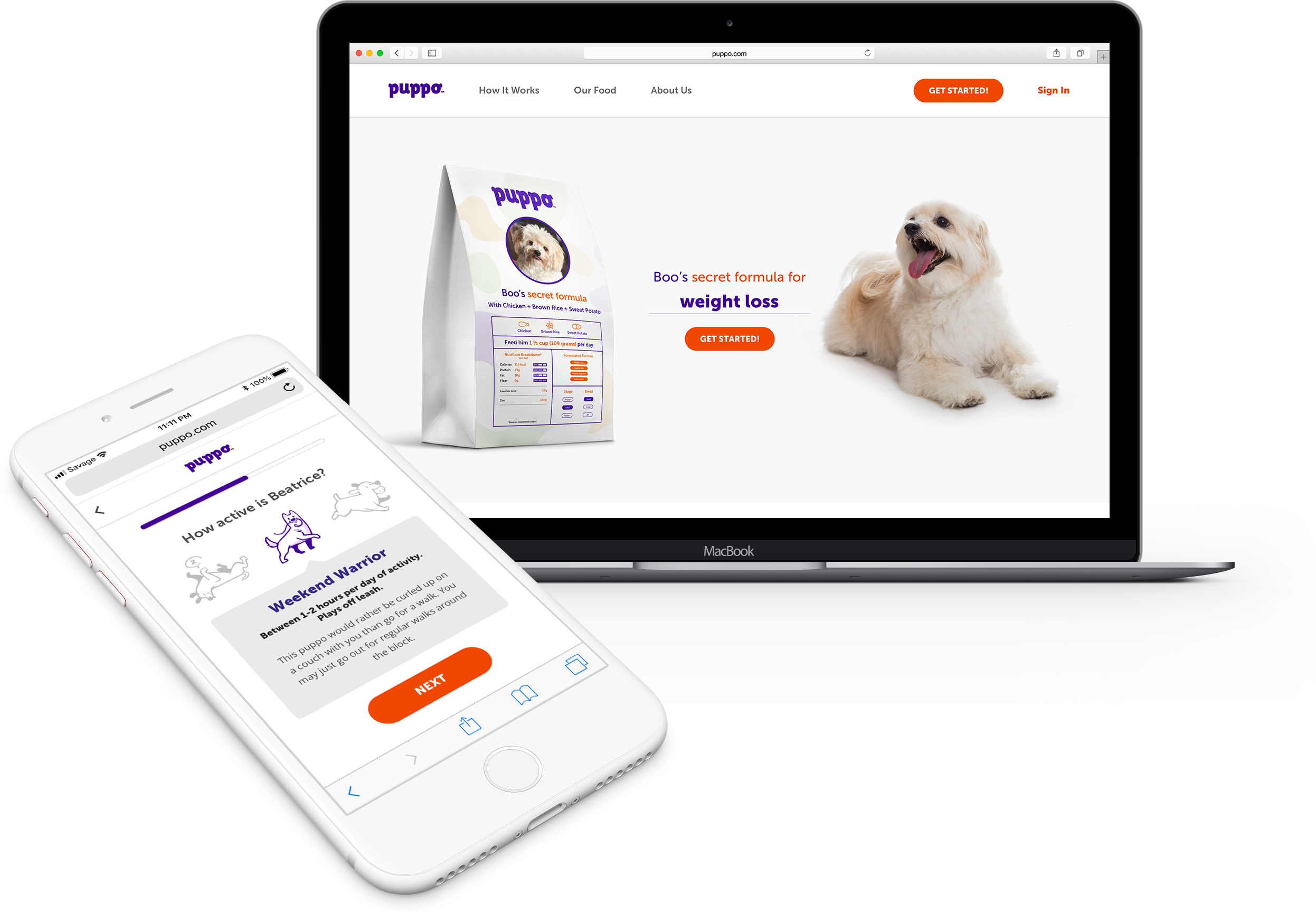
Puppo is a San Francisco based personalized dog food subscription service. They were looking for The Savage Bureau to create a dynamic and fun marketing website, branding, a complete onboarding website and packaging. The client had a fast and ambitious timeframe for product launch. In the end, the project results were pawfect.
Role
Marketing website UX Lead
Visual Design
Brand Identity
Packaging
Onboarding website UX & Visual Design Lead

Problem Statement & KPIs
Caring pet parents from all backgrounds need a high quality, reasonably priced and efficient way to order pet food online on a recurring basis.
We targeted KPIs for:
- First month unique visitors to the marketing and onboarding site: 3k+
- Conversion rate of 10%
- Customer satisfaction survey at month 3:
- Net Promoter Score 45%

Foundational Research
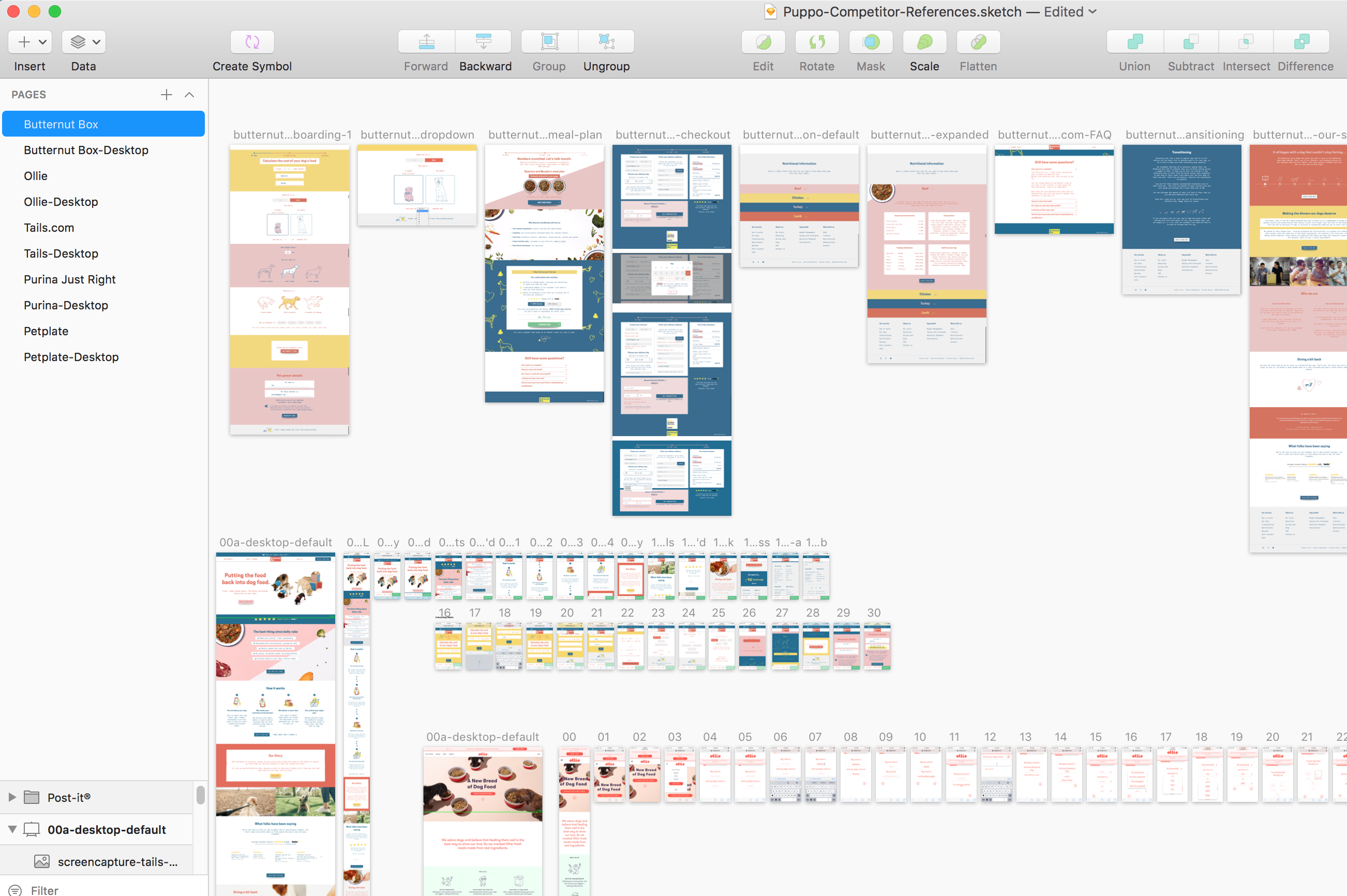
We took a thoughtful look at 10 of the top pet food subscription providers. Carefully analyzing on boarding user flows, information architecture, copy tone, user interfaces, design patterns & use of custom illustration.
Working closely with Mars Pet Care, we were able to leverage the client’s vast data base to conduct a survey of existing pet food customers. We identified pain points, end goals, behavior and perspectives around online subscription experiences. This data was then synthesized into an empathy map with actionable insights, focused on our primary user: the pet parent who deeply cares about their puppo. <3
Brand Identity
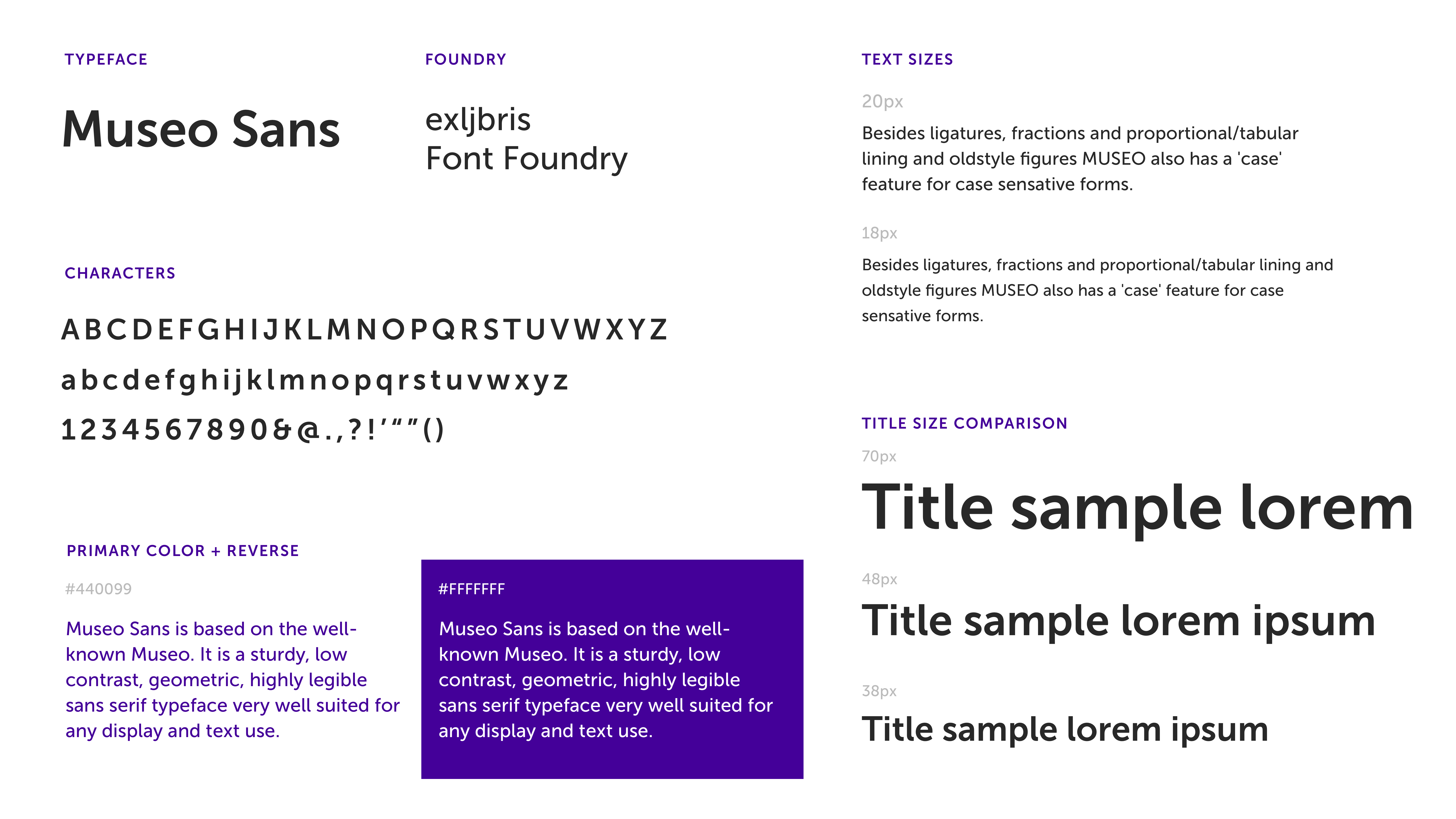
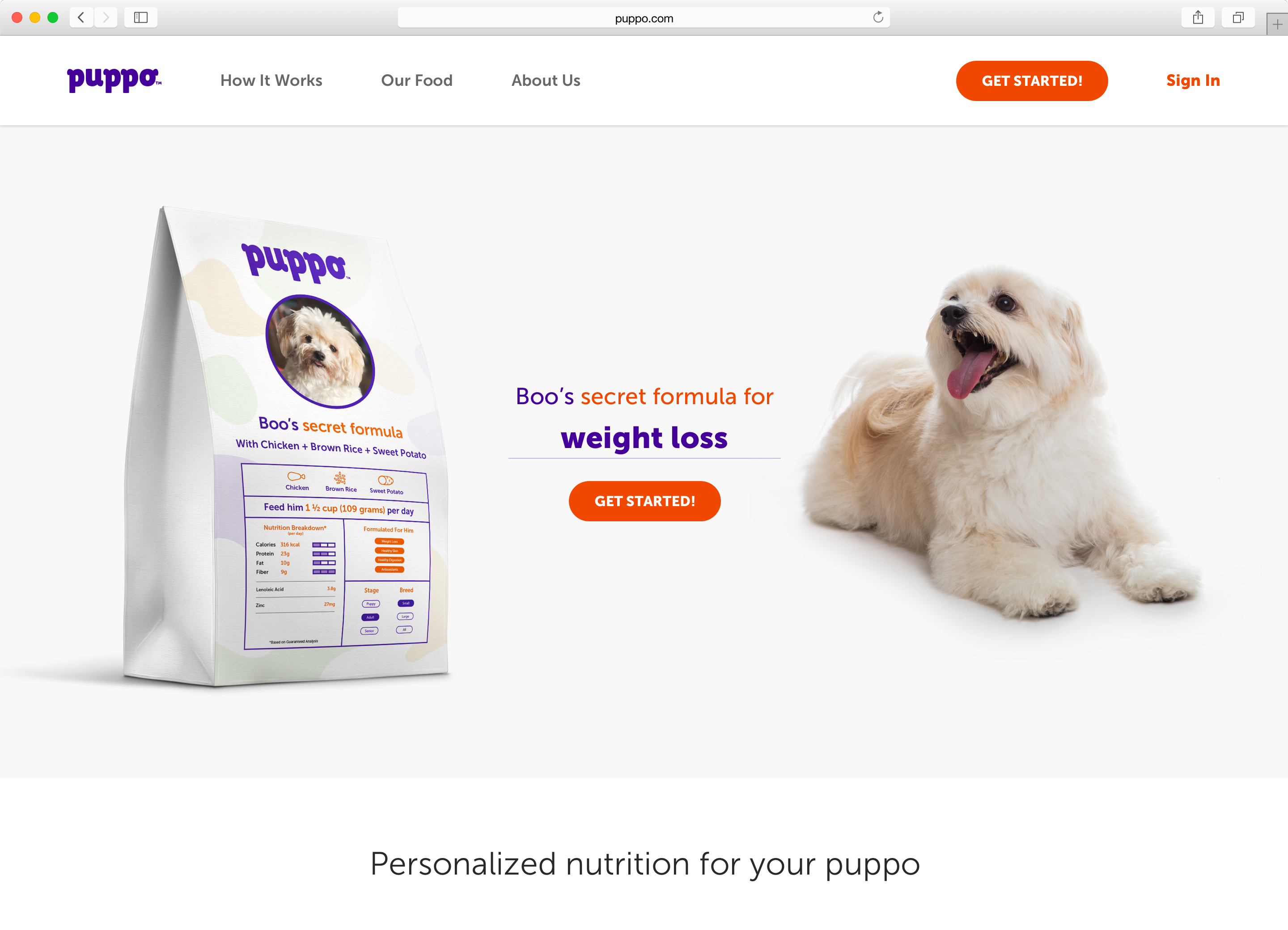
A logo was designed, color palette & fonts were carefully chosen. Our agency art-directed a brand photography shoot, capturing some very happy and satisfied Puppos. Our team created custom food product packaging as well.




Site / App Maps & Wireframes
As always, I started by sketching, working closely with my creative director, reasoning our way through some demanding hurdles. Once we had a solid information architecture , I created user flows and a site map.



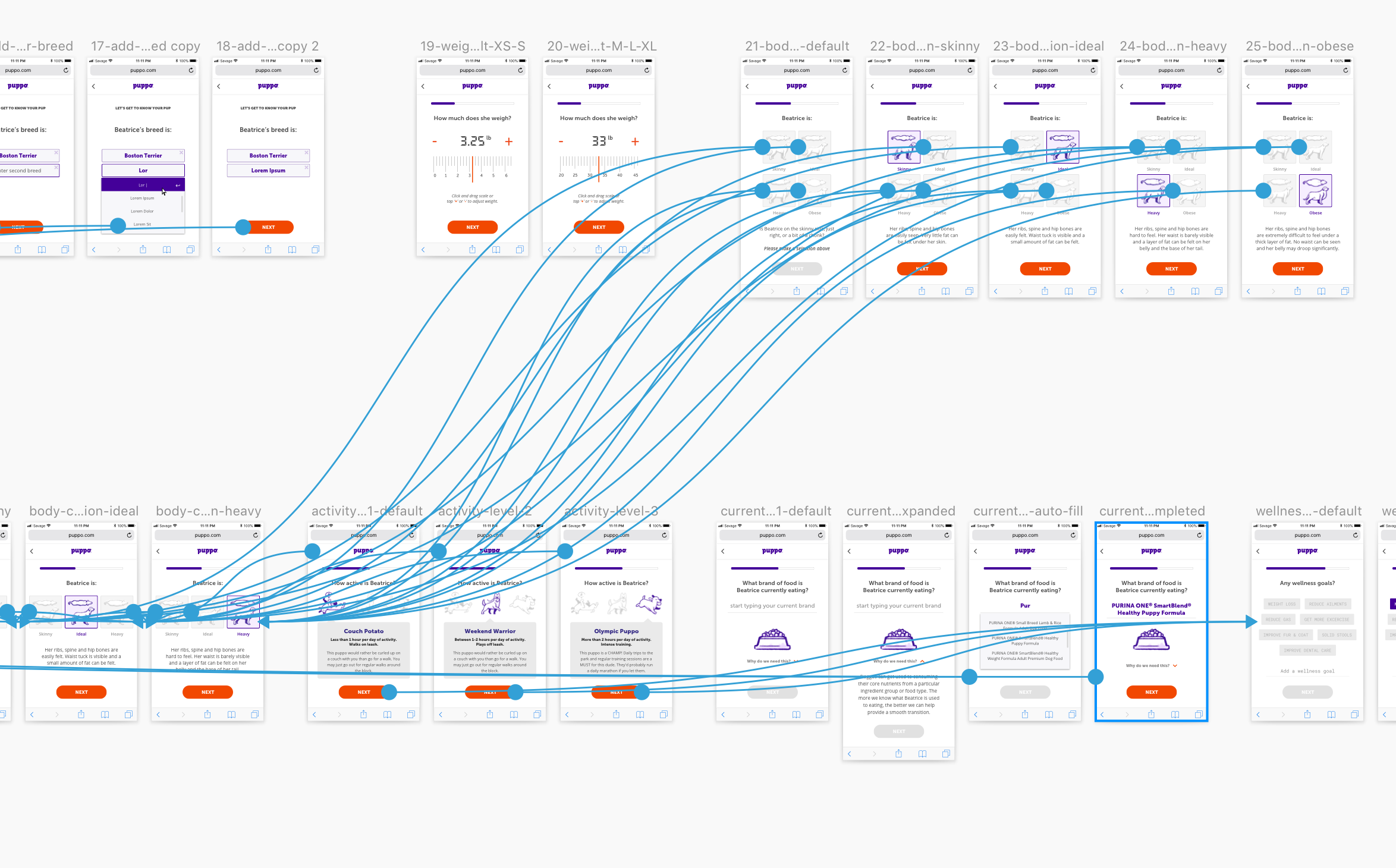
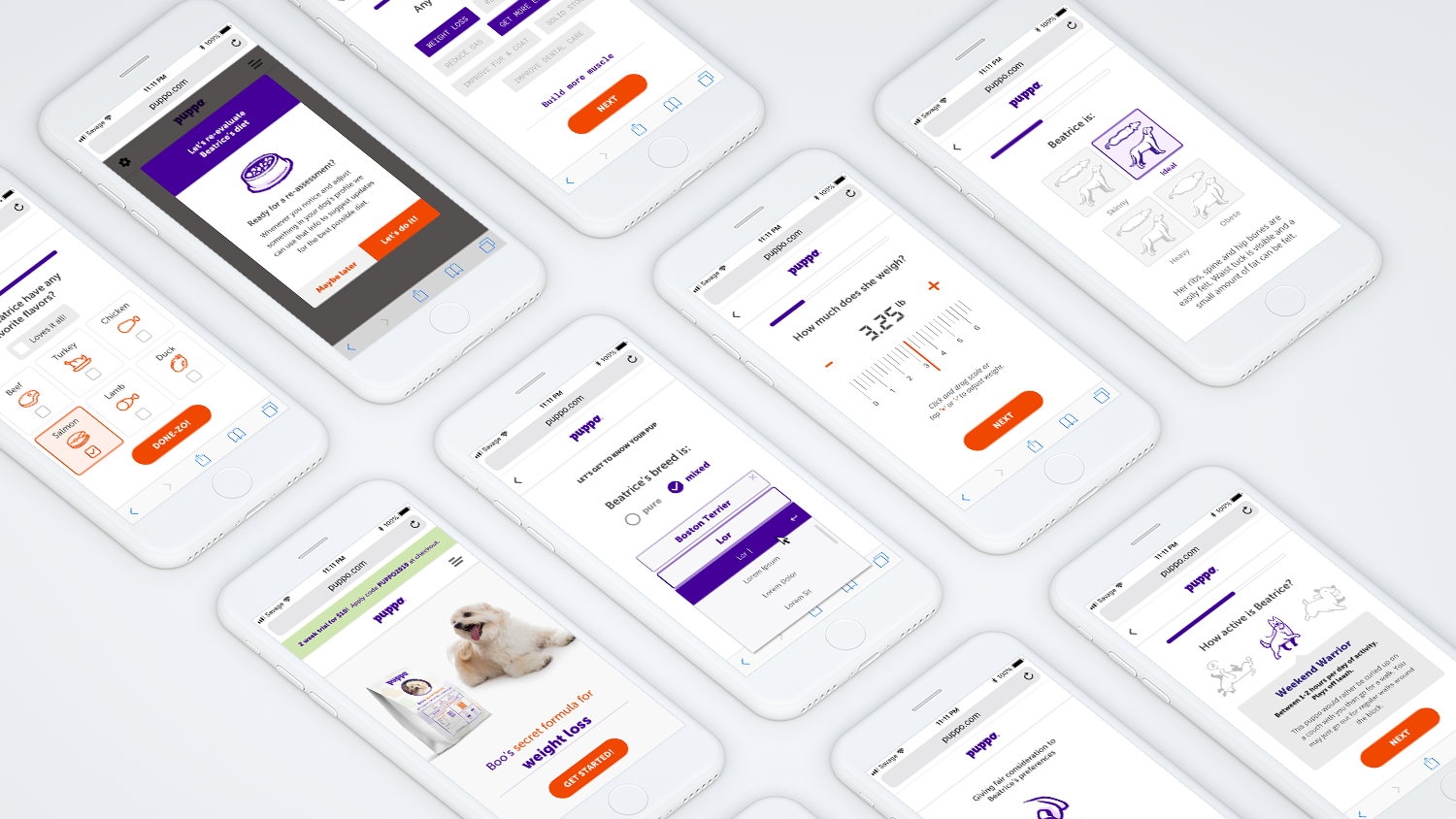
Prototypes / Testing
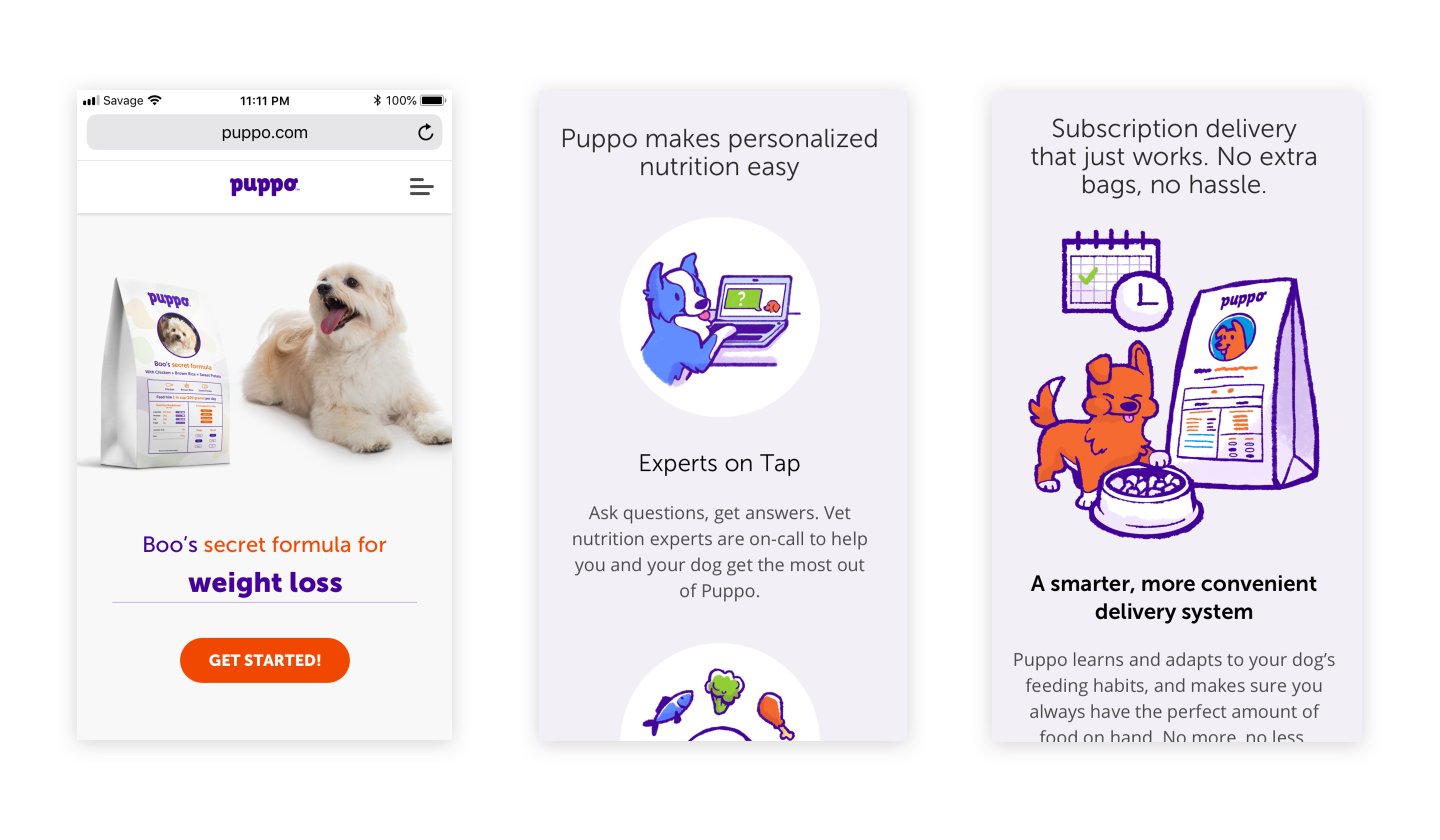
Creating the prototype was one of the the most challenging aspects of this project. Making sure that every conceivable CTA button / slider / UI element, etc and corresponding destination / interaction was accounted for and correctly mapped. We then conducted testing, using the prototype. Users were asked to follow the on-boarding flow and given various tasks to complete.
Based on the outcome of this testing, we received critical feedback and made modifications to various task flows, content copy and even custom illustrations. For example, people don’t like to think of their pets as obese, so we had to carefully re-word pet size and have our illustrator create a smaller dog for the largest size puppo.
Challenges
We were looking to build a clean and intuitive user flow with a playful tone. On-boarding needed to be concise and fun so the customer didn’t lose interest and made it to the marketing funnel. The actions we took were to carefully examine all possible user scenarios and create practical solutions.
We had many questions to answer. What does it look like if the user signs up two dogs? Three? Doesn’t finish the first dog’s profile but wants to finish dog two? What does it look like if dietary choices won’t let the site find a good food match? There were many more problems for us to solve. We kept at it until we addressed every use case we could discover.

Summary
In the beginning we set out to solve the problem of creating a better pet food subscription service experience, against a tight deadline and complex challenges. This was by far the most complex prototype I’ve ever created. I’m proud of the outcome. We succeeded & lived to tell the tail (tale).
Success Metrics
- First month unique visitors to the marketing and onboarding site: 6k+ (+3k)
- Conversion rate of 13.2% (+3.2%)
- Customer satisfaction survey at month 3:
- Net Promoter Score 68% (+18%)
- We exceeded every KPI target