Lessen is a unicorn startup that’s fundamentally changing how real estate services are delivered at scale.
Overview
Lessen had previously been mostly a construction / project management company. Their bread & butter is the management and execution of turns & renovations on properties for large-scale clients. But here’s the thing, that was all being tracked through emails, phone calls, texts, PDF’s, and pen & paper.
That’s $2m per quarter in revenue, all managed through PDF print-outs and email.
There had to be a better way.
Role
Co-Product Design Lead
Team
Product Designers: 2
Engineers: 6
Product Manager: 1

Immediate Challenges
From the outset, I encountered a number of immediate and complex obstacles. When I joined the company, the project was underway, in discovery. The rest of the principles already knew each other. I was tasked with onboarding as well as getting up-to-speed on the project.
I’m enthusiastic about collaborating and tackling complex challenges, so I jumped feet first into the fire. I studied my a** off, formed new friendships (my co-lead and I are now BFF), and was lucky to have a very supportive manager to guide my journey. I overcame these initially massive obstacles with the help of a great team.

Problem Statement
Real estate service professionals need a more efficient way to manage work orders, assign & manage techs, enable real-time communication and work order visibility, approve and submit invoices, and streamline the onsite validation process into one simple system.
How might we modernize the service pro experience to better support their ongoing success?
Foundational Research
Contextual Inquiries, Interviews, App Map, User Journeys/Flows, Affinity Mapping
We shadowed and interviewed technicians and operations supervisors in the field for 2 weeks in two different cities.
I personally traveled to San Diego and Tempe, shadowed/interviewed 12+ techs. We learned a lot about their personal stories, motivations, traits, tech they used, workflows, pain points and gathered feature requests.
These were some interesting folks with unique needs. They weren’t tech savvy but tolerated it – if it meant more reliable work and being paid quicker for it.
Low Fidelity was our friend
Iteration is the name of the game. We could have crafted new ideas forever, but at some point you’re essentially moving in parallel, not making the product better or worse. We opted to produce a proof of concept, lots of user testing, release to market and let user data and feedback guide the way.
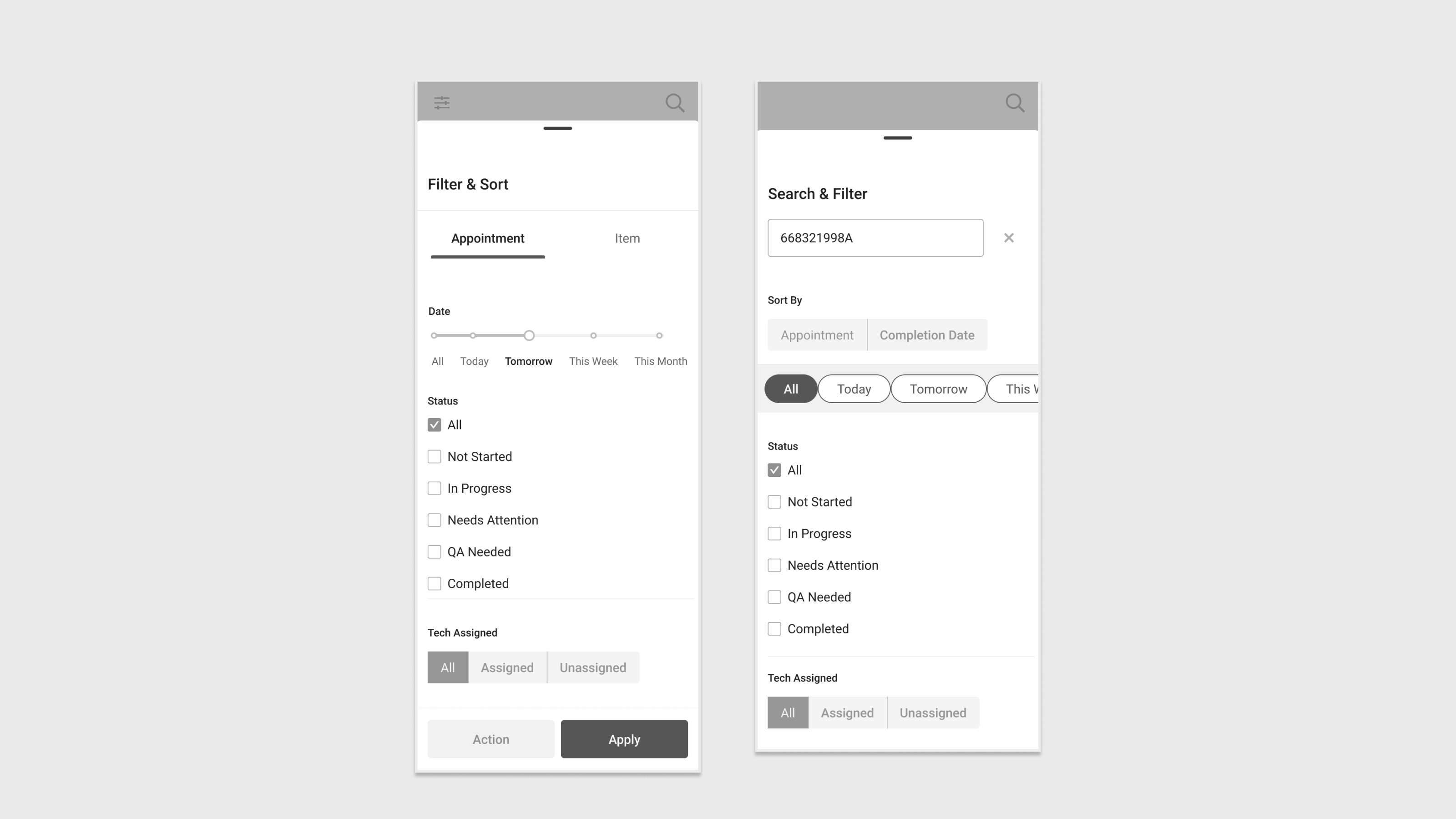
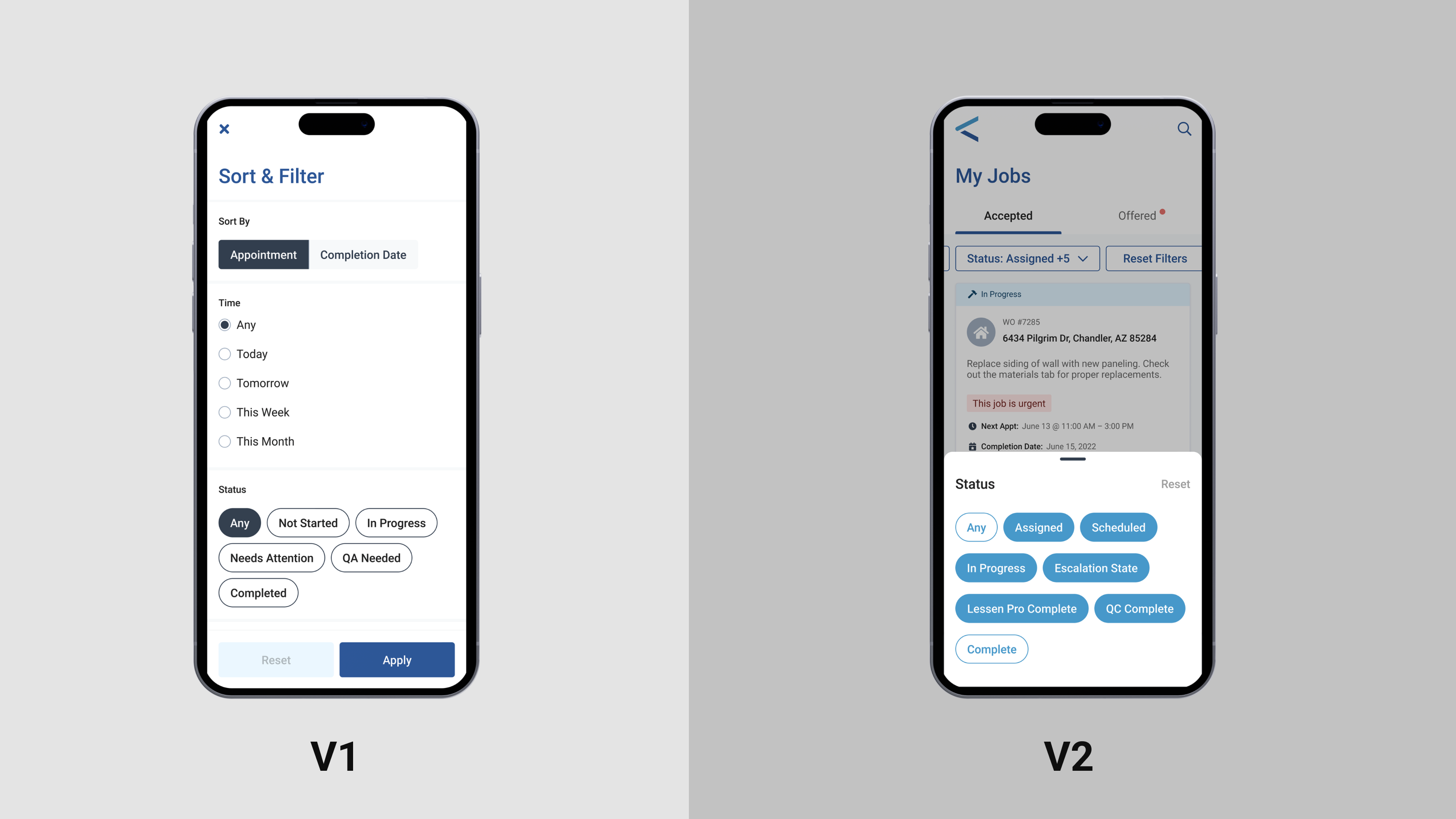
Take for example these screens for our Sort & Filter feature. We had an endless well of ideas on how to implement it. We put our best idea forward and let data guide us to success.

Let the data make the design decisions
Throughout this product’s lifecycle, we solicited feedback through various methods. Whether it was impromptu feedback, shadowing sessions or quick surveys, informed decisions are always better than assumptions.
One of the feedback methods utilized was unmoderated remote prototype user testing via Maze. Maze is an amazing testing platform that integrates with Figma very well, and creates beautiful reports that are sharable amongst your organization.

User Testing: Sort & Filter V1
One example of a pivot we made based on user testing/interviews was Sort and Filter. Originally we designed this to be a full screen overlay.
A common theme was that the filter v1 lacked enough visual feedback as to which options were selected. The system only displayed a red indicator dot on the filter icon, it wasn’t sufficient for our users. Users also had to open a full screen overlay to view more options.
Our solution was to redesign filters to be on-screen. This introduced a high level of visibility. We conducted unmoderated user tests in Maze and found users preferred the v2 design.
Method
Unmoderated User Testing on the Maze platform
Results
Validation for our v2 design. Users overwhelmingly found it easier and more valuable.

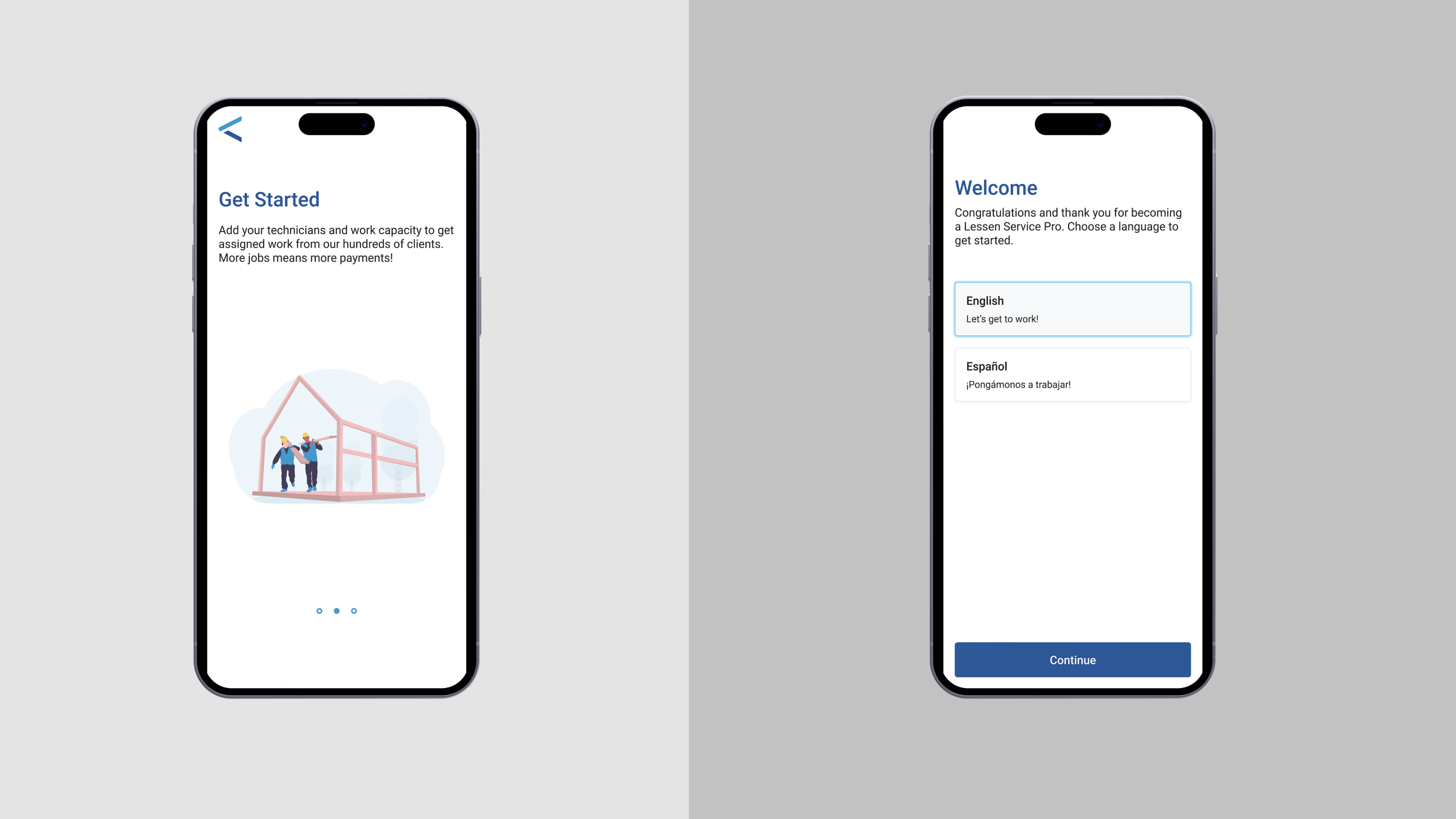
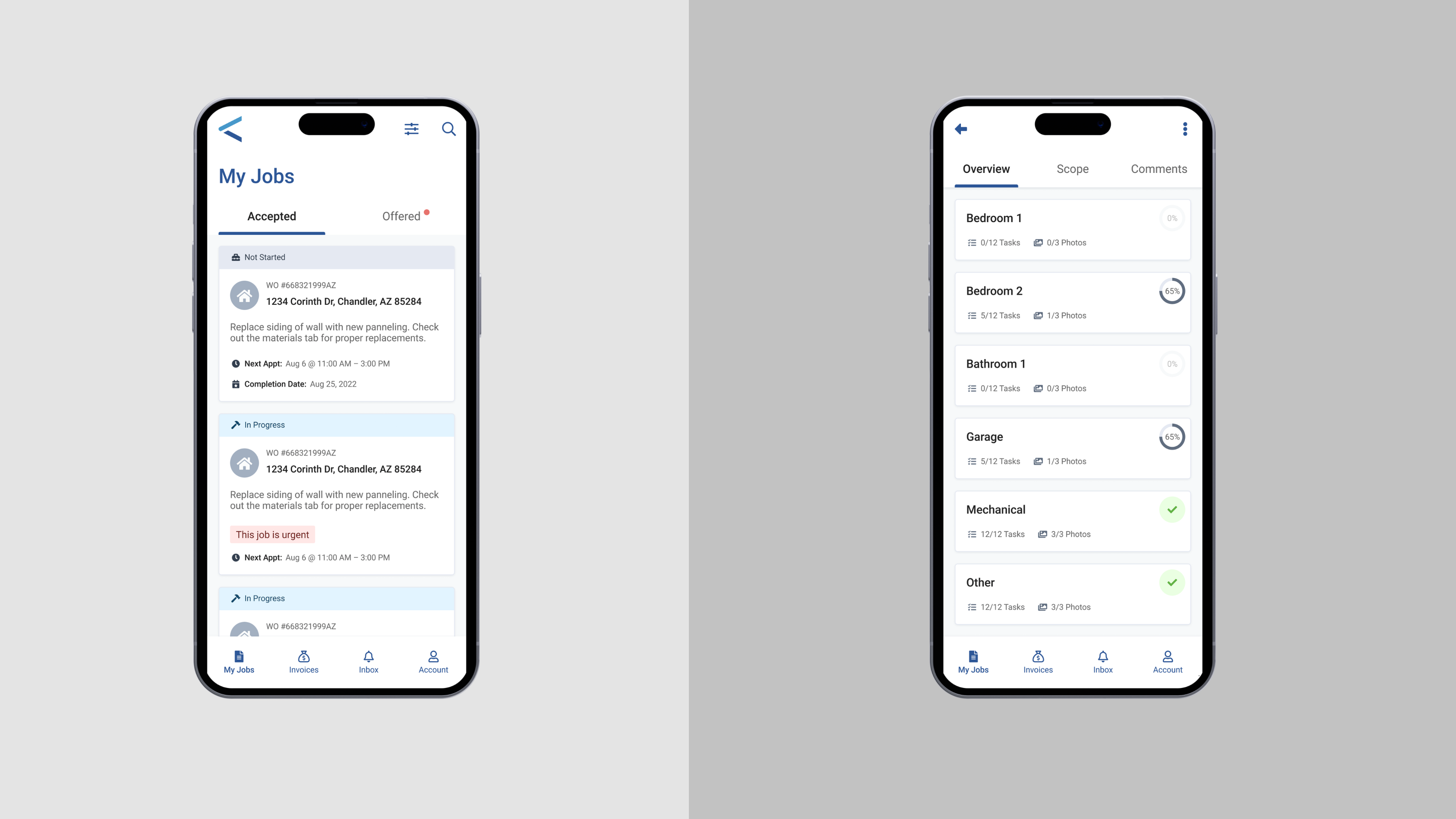
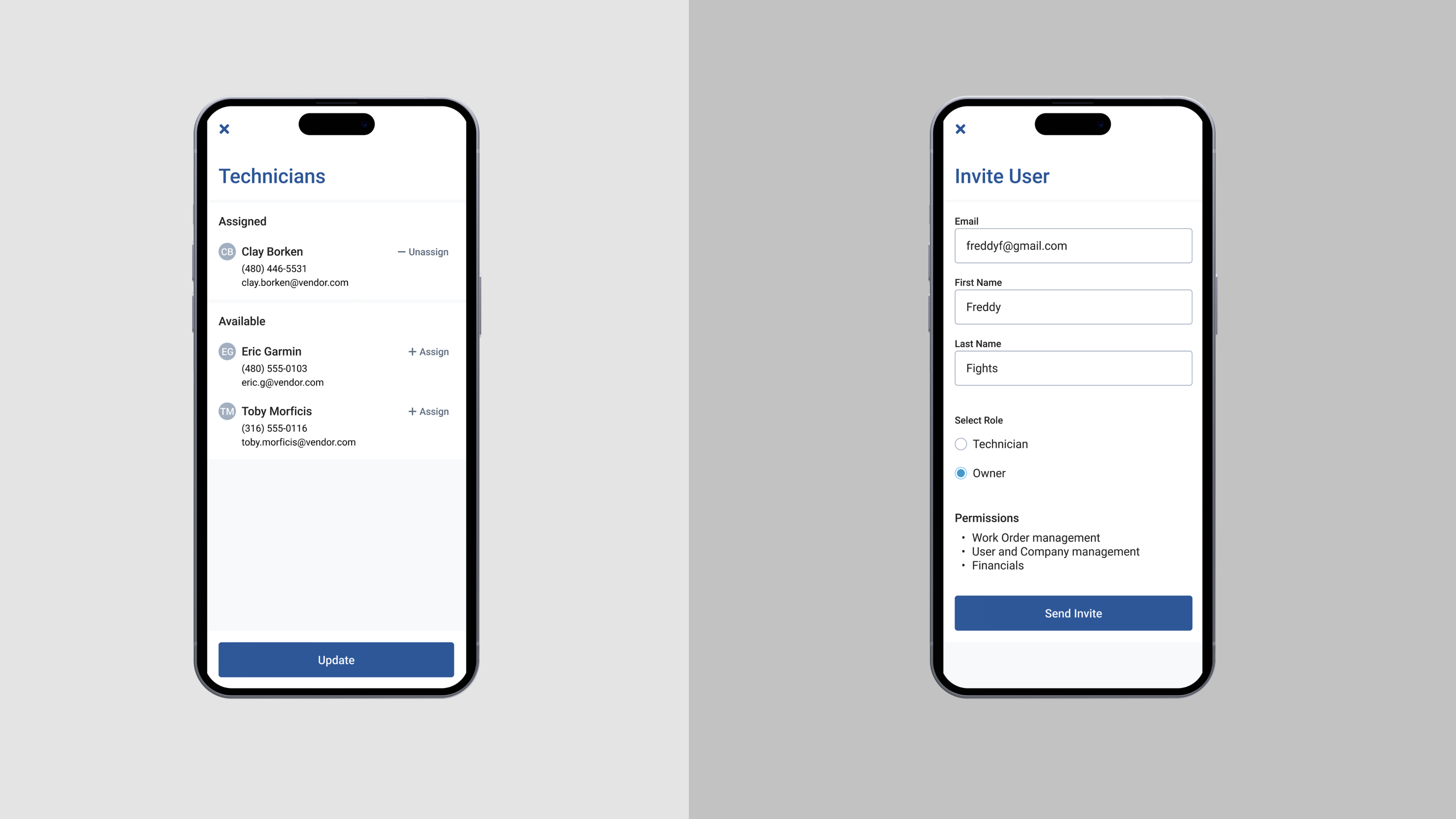
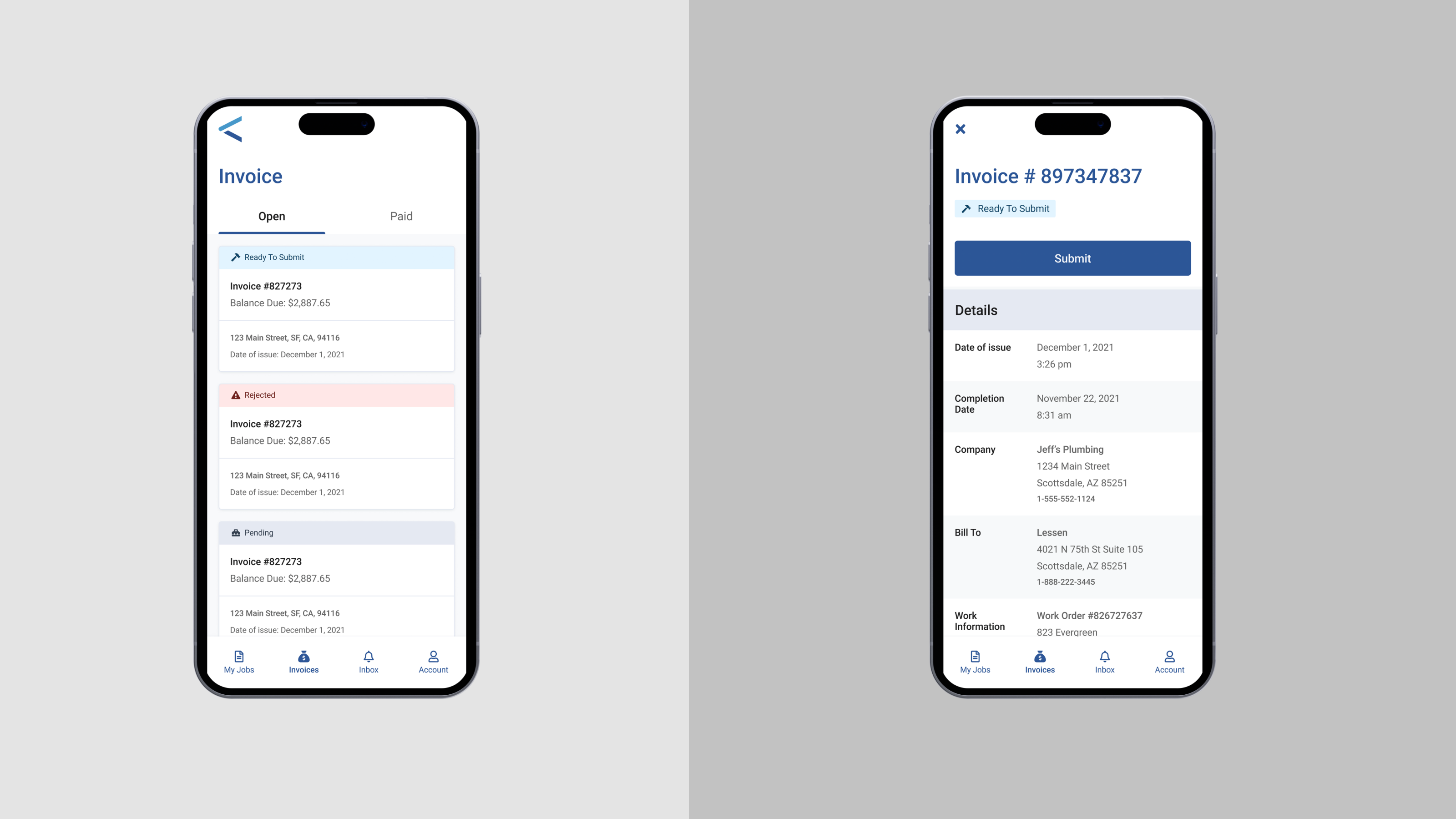
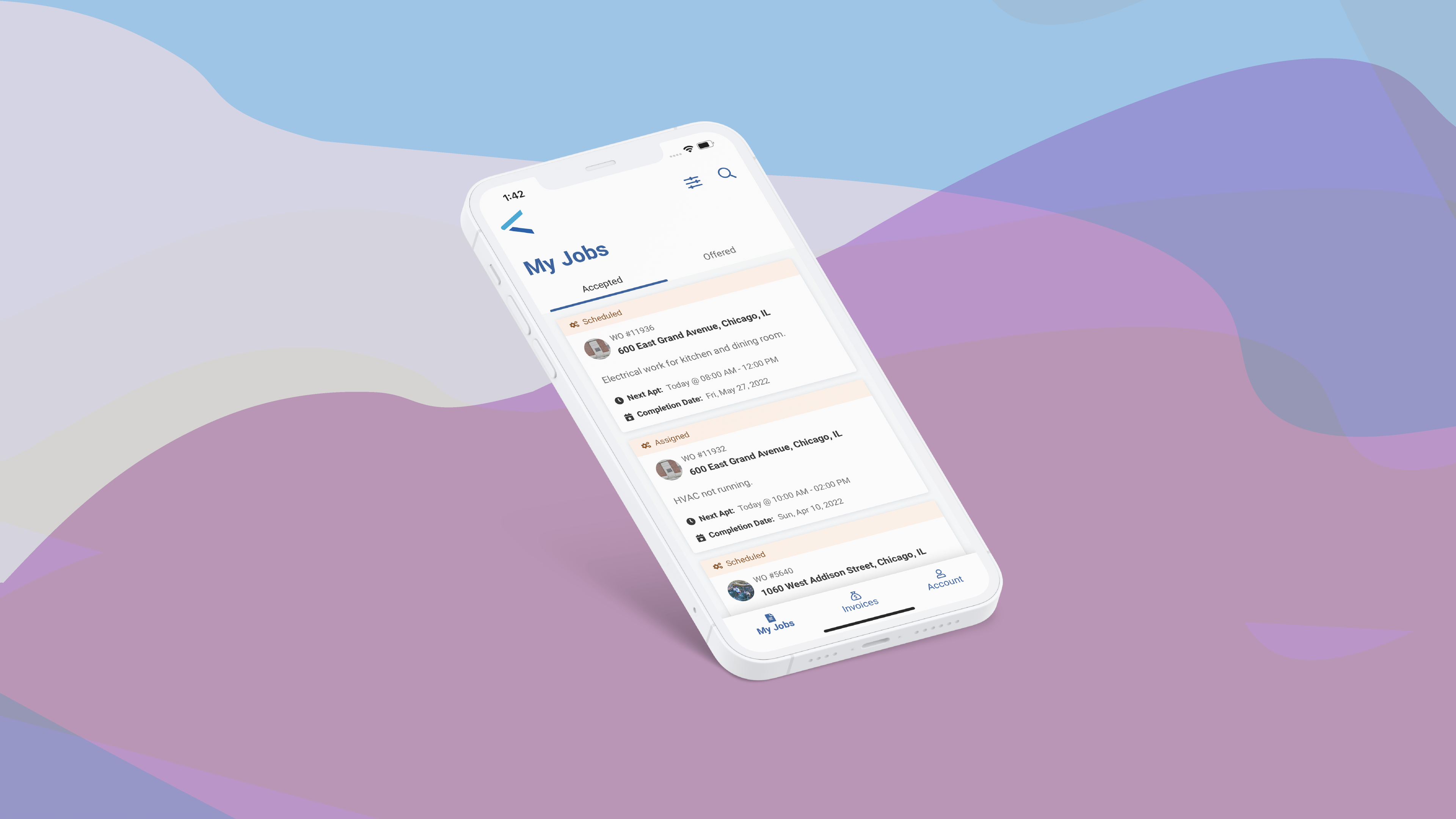
Final Designs
Summary
This project was a beast. We got it shipped thanks to our amazing team. I learned a ton and am proud of the final product. Stakeholders and users were happy, OKRs were exceeded & revenue increased.
Success Metrics
- 400+ work orders completed per week
- 950+ downloads within first 3 months of release
- Current average of 4.9 star rating, Apple Store/Google Play

Challenges
- Aligning with a huge team of 20+ stakeholders
- Competing/shifting priorities on requirements/features
- Immense pressure to deliver our first mobile app
- No mobile design system library, we built 550+ new components
Learnings
- Data driven design decisions lead to better outcomes
- Go slow to get it right the first time
- Strong collaboration cross-functionally is key to success
- My past design agency background = ready for a unicorn startup
- Figma is the tool (so powerful and fun to use)