One Paseo is a deeper notion of mixed use, more than a convenient lifestyle. See how we created a dynamic site and native iOS app for this vibrant new development.
Overview
Kilroy Realty needed a website and an iOS app complete with real-time shuttle trolley tracking for their premier mixed use space development (retail, living and working) in sunny Del Mar, California. They reached out to The Savage Bureau and we got right to work.
Role
Website UX Lead
iOS app UX & Visual Design Lead

Problem Statement
Busy working professionals in their 20s and 30s with high discretionary incomes need a useful and elegant way to access information about a brand new, best-in-class shopping, working and luxury living experience, all within a centrally located, walkable, vibrant community.
Foundational Research
We conducted stakeholder interviews, identified business goals, OKRs & ran a competitor analysis on several high-end mixed-use spaces.
The client company had a cluster of seven office buildings close to the development which did not have enough parking to accommodate all visitors, so they wanted to see if their workers would use the shuttle service and visit the new space.
The client provided us with qaunt and qaul research from a targeted survey they conducted with over 60 internal employees as participants. Looking at attitudes and behaviors around transportation and the mixed use space.
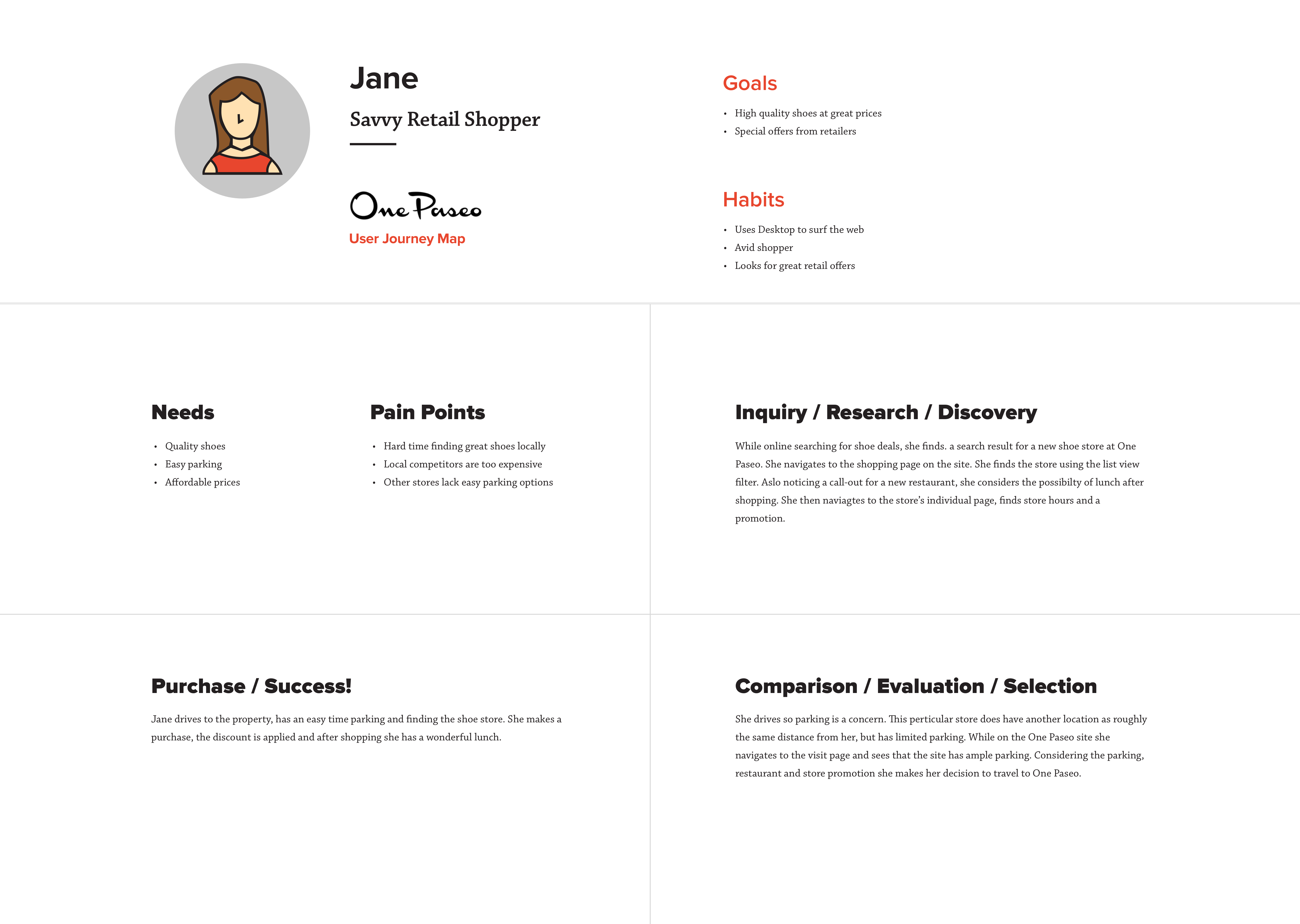
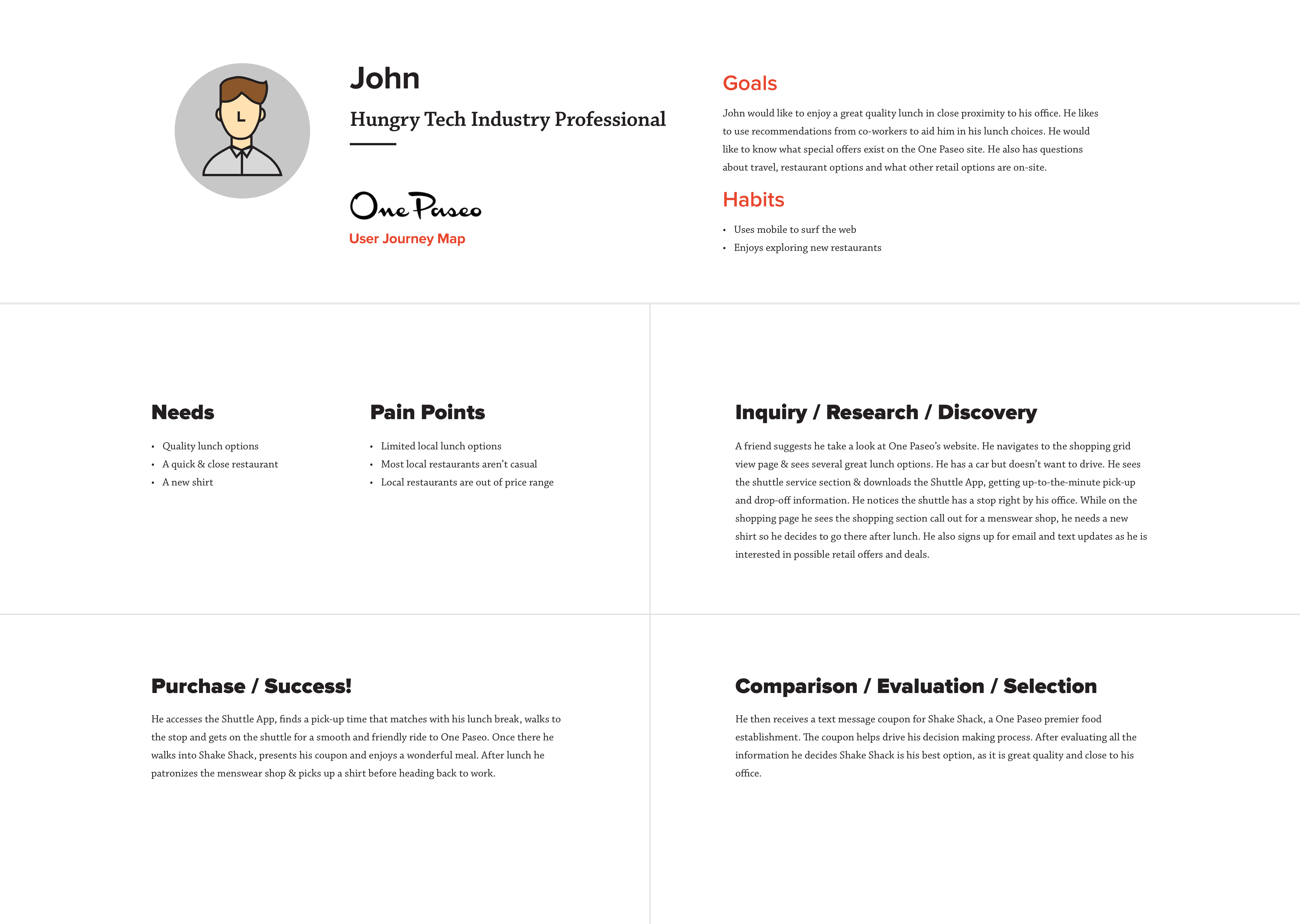
We then synthesized the details of our primary and secondary users into journey maps to outline needs, pain points, end goals and common scenarios.
Site / App Maps & Wireframes
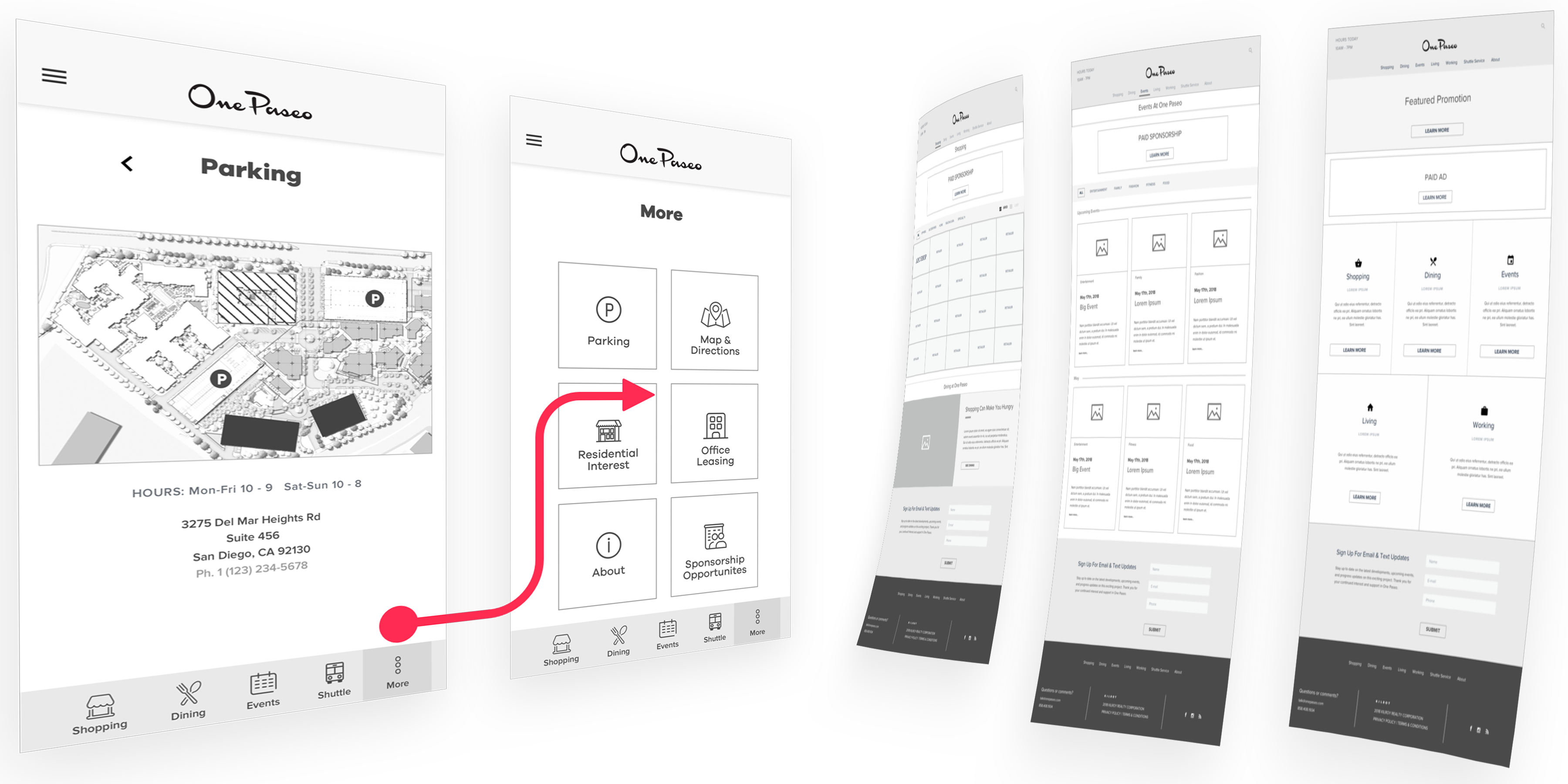
I started by sketching concepts for the information architecture and UI devices, working on the website version first. The goal for mobile was to create an app with virtually the same content as desktop, a similar user flow + look and feel as the site but also give it its own character with a distinct personality. One of the main requirements for mobile was to create a shuttle screen with real-time tracking capabilities.
Prototypes / Testing
I created low fidelity concepts in sketch, then built a pair of fully functioning prototypes to make the experience come to life. We then conducted usability testing to help gain insights into how users interact with the site while performing various tasks on the desktop and iOS app. Based on this new data, we made some updates to optimize the overall experience.



Visual Treatment
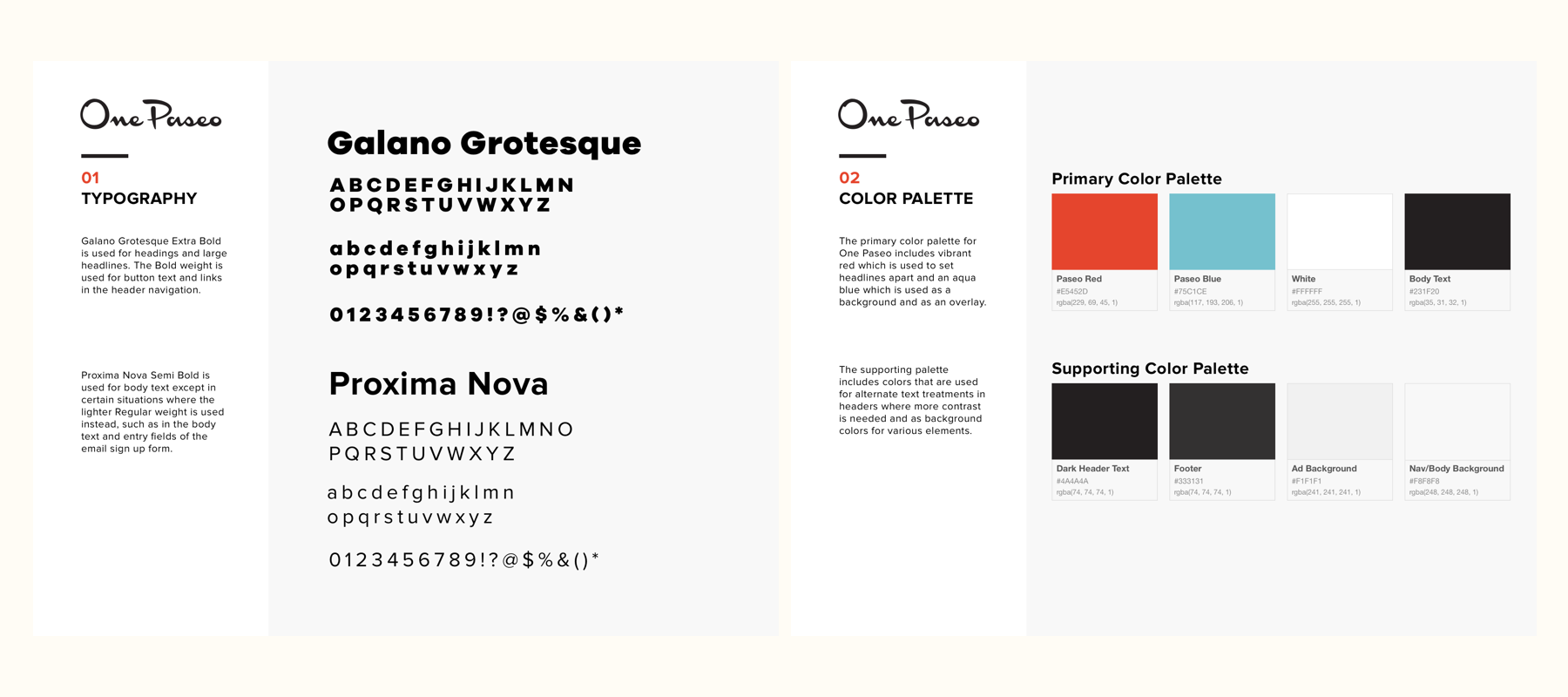
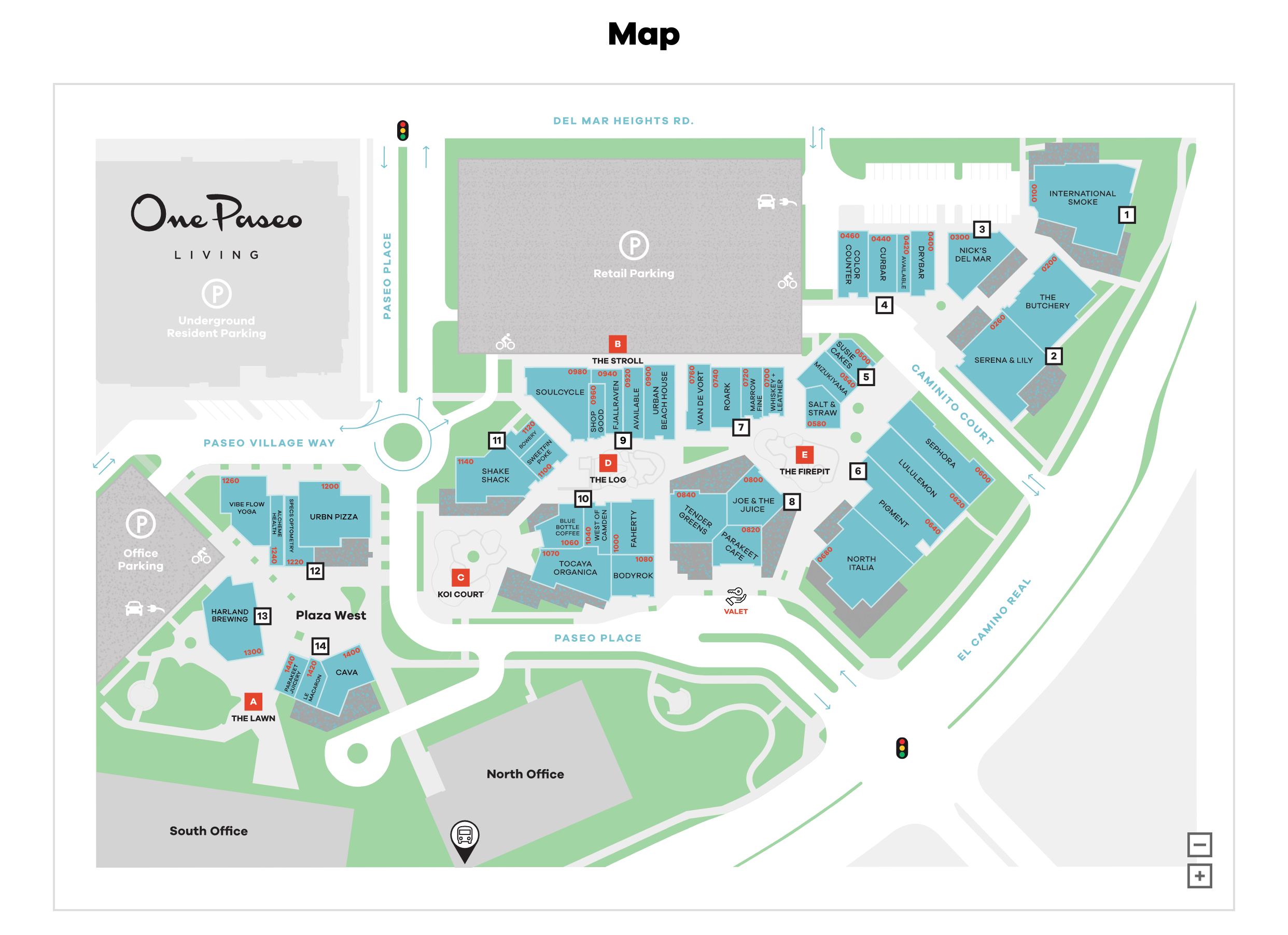
Next a visual treatment was created for the site & app based off branding guidelines set by our partner company, Strada. I led visual design for the iOS app and helped with the site. For the site, I made significant contributions to page layout and the property map.


Challenges
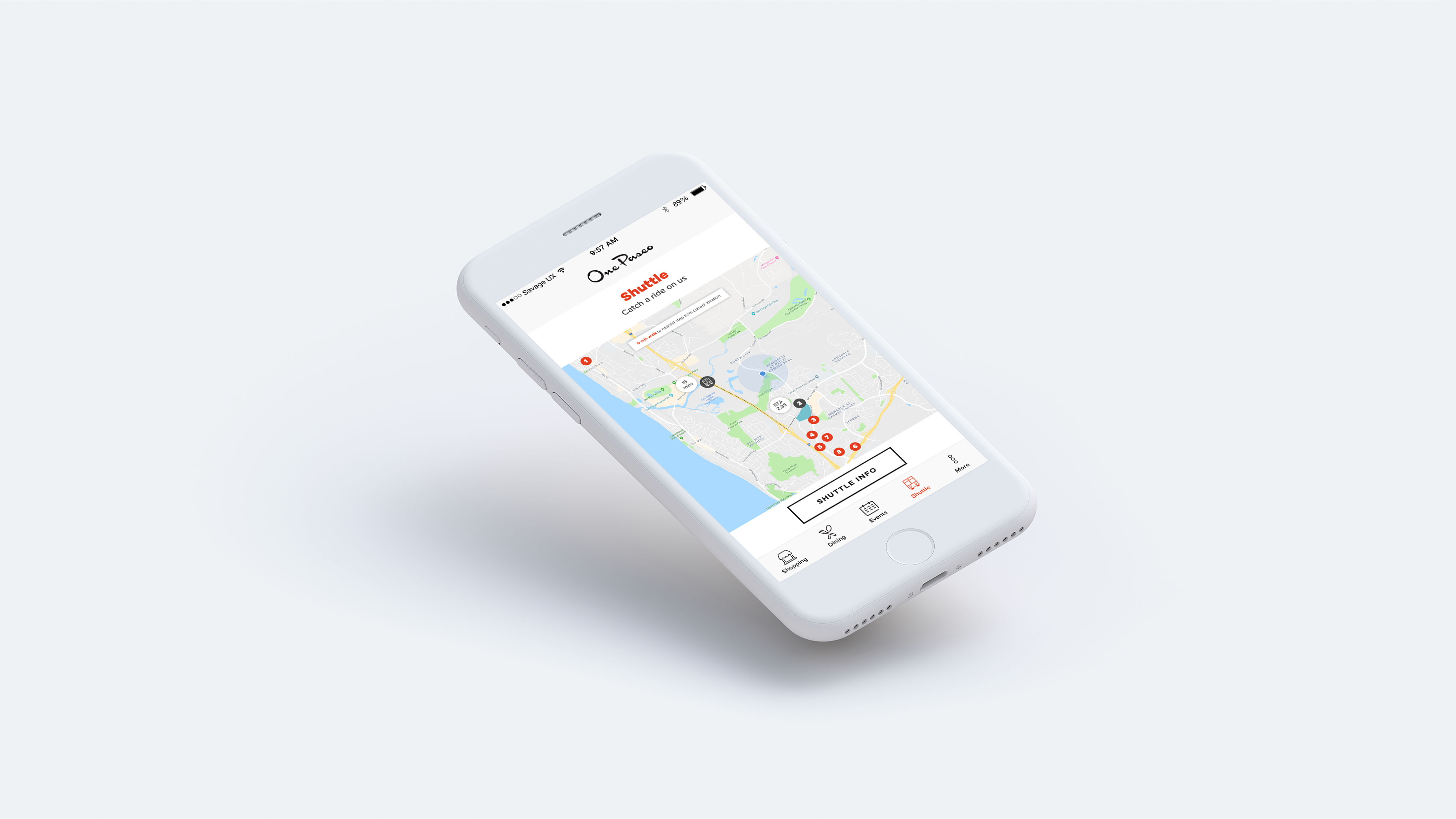
In creating the Trolley screen with real-time tracking capabilities, I was given several constraints and features to include. It was a complex mix of must have components and technical limitations. Balancing the two were a good lesson in patience and perseverance.
The client wanted a solution that showed the capabilities of highlighting where the user and stops were at, as well as showing where the trolly was at with an ETA , in relation to the closest stop to the user. We also needed to display the user’s ETA to the closest stop. I worked in close collaboration with a cross-functional team of developers, an art director and project manager to ensure optimal success.
Further Revisions
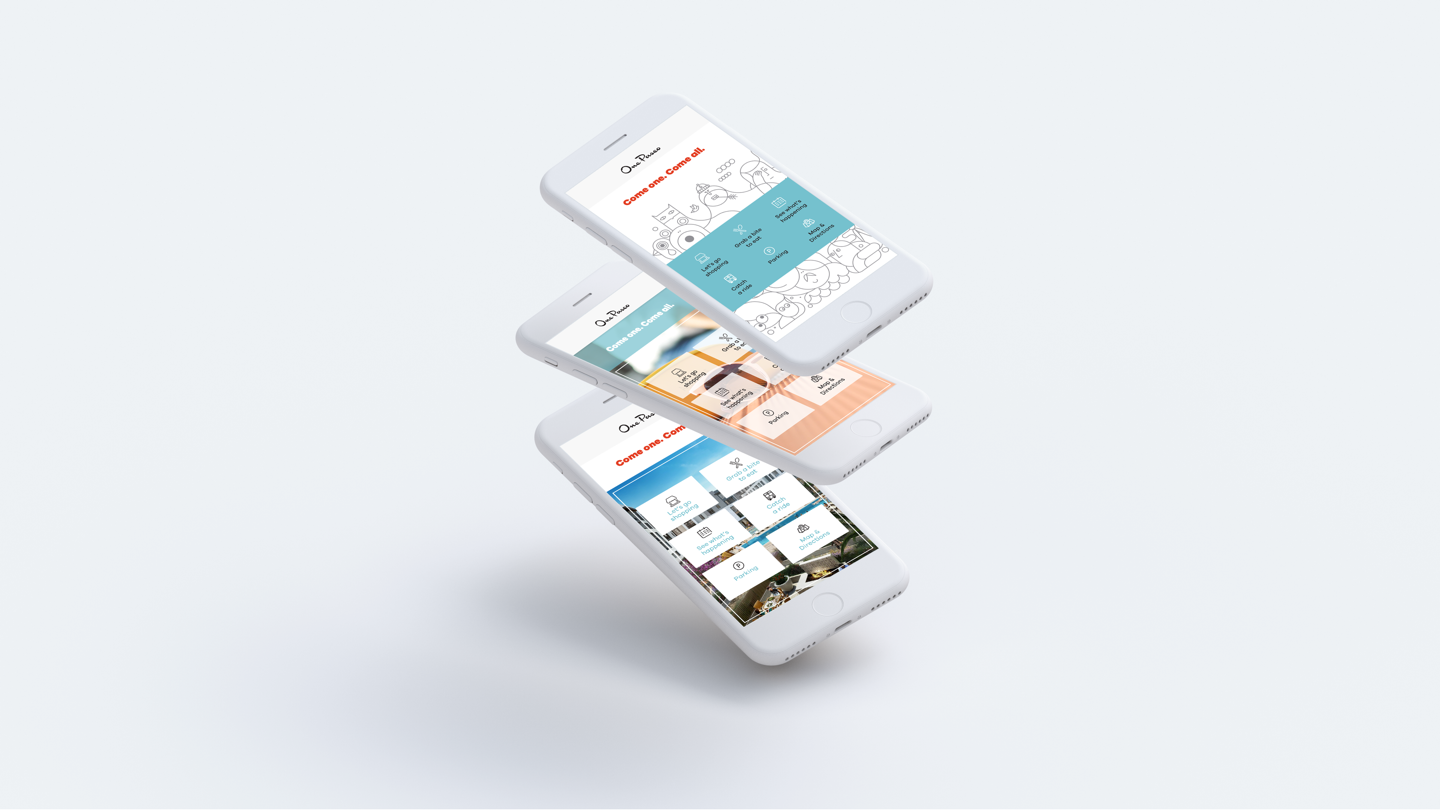
Different designs of the app home screen were crafted to optimize button placement for thumb zone* accessibility. By utilizing my InVision prototype and a plug-in called Sketch Mirror I was able to Guerilla test different users with various hand sizes to find the right design. After a few iterations & testing, I finally achieved my goal.
*In his 2011 book “Designing Mobile Interfaces”, Steven Hoober coined the term “The Thumb Zone”, “the most comfortable area for touch with one-handed use”. With 49% of users holding their phones in one, and using it with one thumb, this mythical zone is an all important mantra for designers to follow. – https://usabilla.com/blog/designing-thumbs-thumb-zone/
Summary
This project was a bunch of fun. Lots of twists and turns, but in the end, the client (all 20+ of them) were all smiles. The iOS app is currently in the Apple store, available for download. The project has been measured an overwhelming success, buzzing with media attention and a steady stream of happy Del Mar shoppers, residents and office workers.
Success Metrics
- Website experienced a low 28% bounce rate
- iOS app experienced a 5 star rating in the Apple Store